How To Use Templateify Post Shortcodes 2
by Templateify - August 06, 2020

The functions are exactly the same as the previous version. But now you can do it more easily and intuitively than ever in a blogger template.
How To Setup?
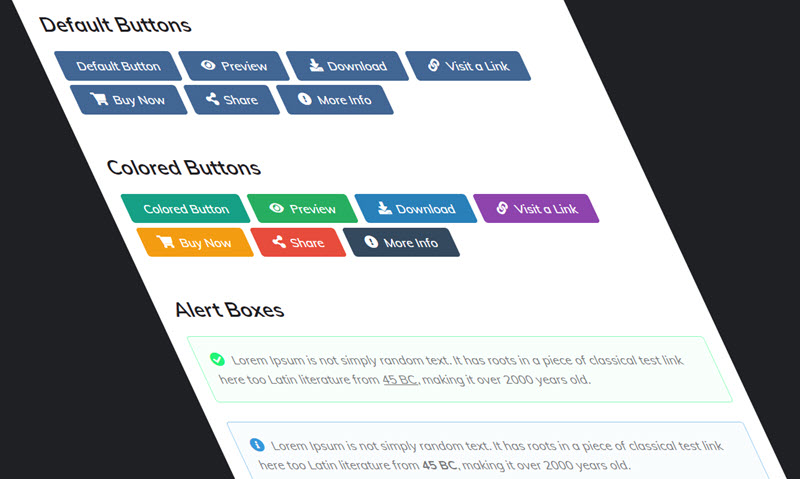
1.1 - Post Buttons
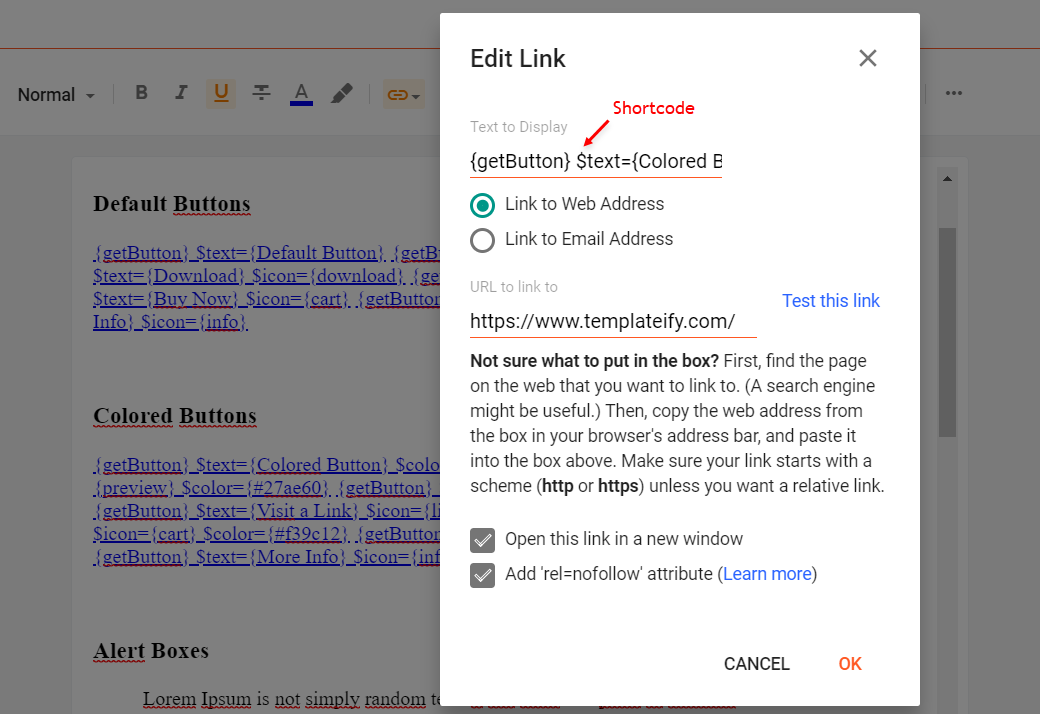
Shortcode: {getButton} $text={Button Text} $icon={Icon Name} $color={Hex Color}Available Icons: preview, download, link, cart, share, info
Icon and Color are not required.
Example:

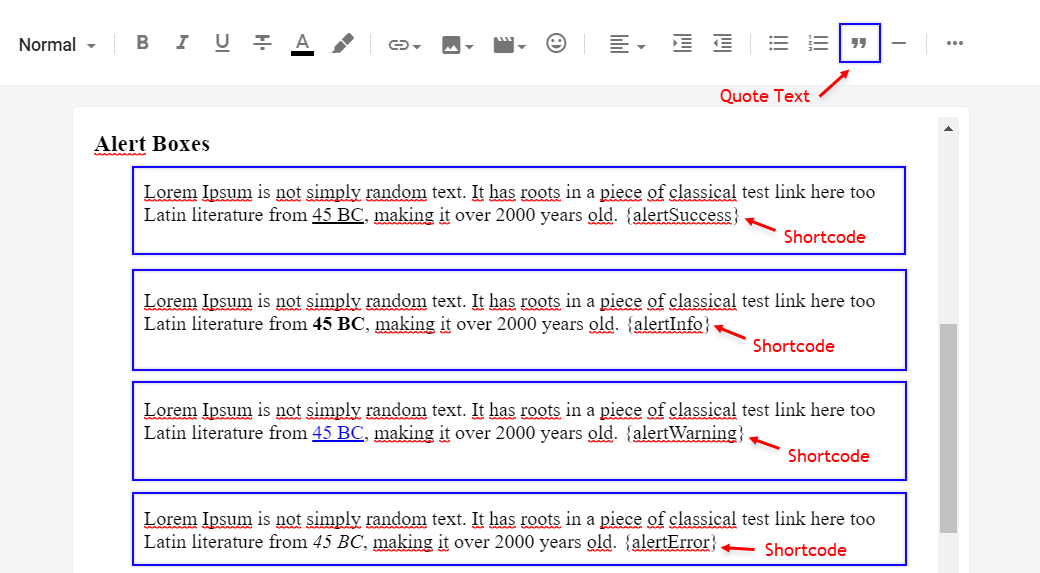
1.2 - Alert Boxes
Shortcodes: {alertSuccess}, {alertInfo}, {alertWarning}, {alertError}Write whatever you want and add the shortcode, Then select all the desired text including the shortcode and add the Quote Text style.
Example:

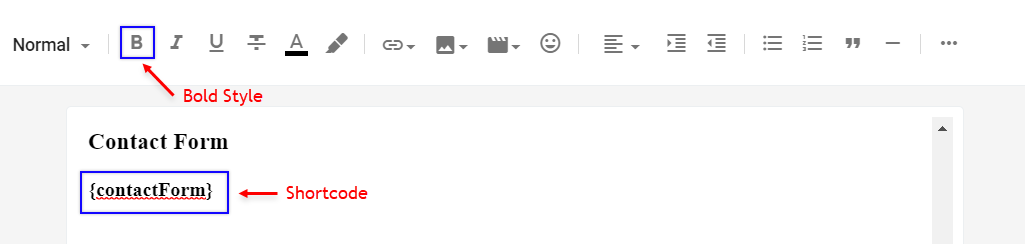
1.3 - Contact Form
Shortcode: {contactForm}Add the shortcode in the desired area, Then select the shortcode and add the Bold style.
Example:

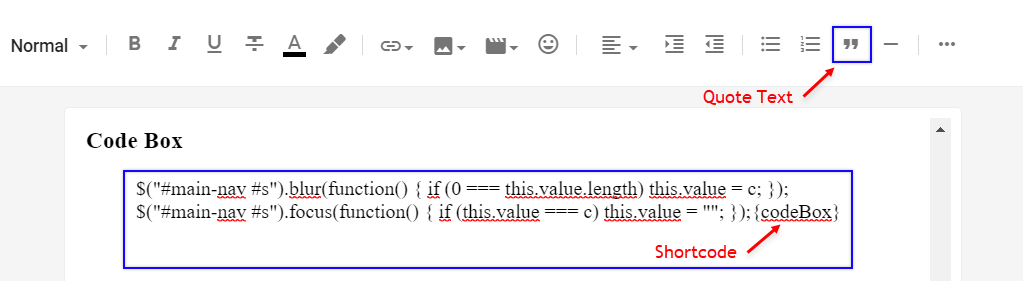
1.4 - Code Box
Shortcode: {codeBox}Add the Code and add the shortcode, Then select all the desired code including the shortcode and add the Quote Text style.
Example:

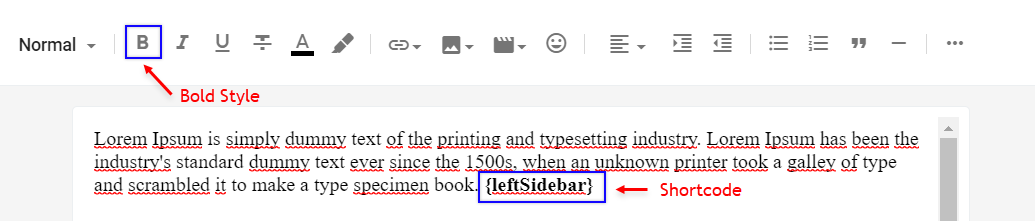
1.5 - Post Layouts
Shortcodes: {fullWidth}, {leftSidebar}, {rightSidebar}Add the shortcode at the end of the content, Then select the shortcode and add the Bold style.
Example:

#############################
{getFeatured} $label={Your Label}
{getTrending} $results={Number of Results} $label={Your Label}
{getButton} $text={ดูตัวอย่าง} $icon={ไอคอน} $color={สีปุ่ม}
{fullWidth}
สร้างปุ่ม
<div style="text-align: center;">
<a class="button preview" href="url" rel="nofollow" target="_blank"> DEMO</a> <a class="button download" href="url" target="_blank">DOWNLOAD</a>
</div>
{getButton} $text={ดูตัวอย่าง} $icon={ไอคอน} $color={สีปุ่ม}
{tocify} $title={Table of Contents}
$title={Follow by Email} $text={Subscribe to our mailing list to get the new updates!}
{alertSuccess}, {alertInfo}, {alertWarning}, {alertError}
