สร้างแผนภูมิ
ในตัวอย่างนี้เป็นโค้ดพื้นฐานสำหรับสร้างแผนภูมิแท่งแบบชุดข้อมูลเดียว เพิ่อให้แสดงผลบนหน้า HTML โดยเพิ่มโค้ดด้านล่างนี้ในหน้าเว็บของคุณ
<div> <canvas id="myChart"></canvas> </div> <script src="https://cdn.jsdelivr.net/npm/chart.js@4.4.2/dist/chart.umd.min.js"></script>
<script> const ctx = document.getElementById('myChart'); new Chart(ctx, { type: 'bar', data: { labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'], datasets: [{ label: '# of Votes', data: [12, 19, 3, 5, 2, 3], borderWidth: 1 }] }, options: { scales: { y: { beginAtZero: true } } } }); </script>Copied!
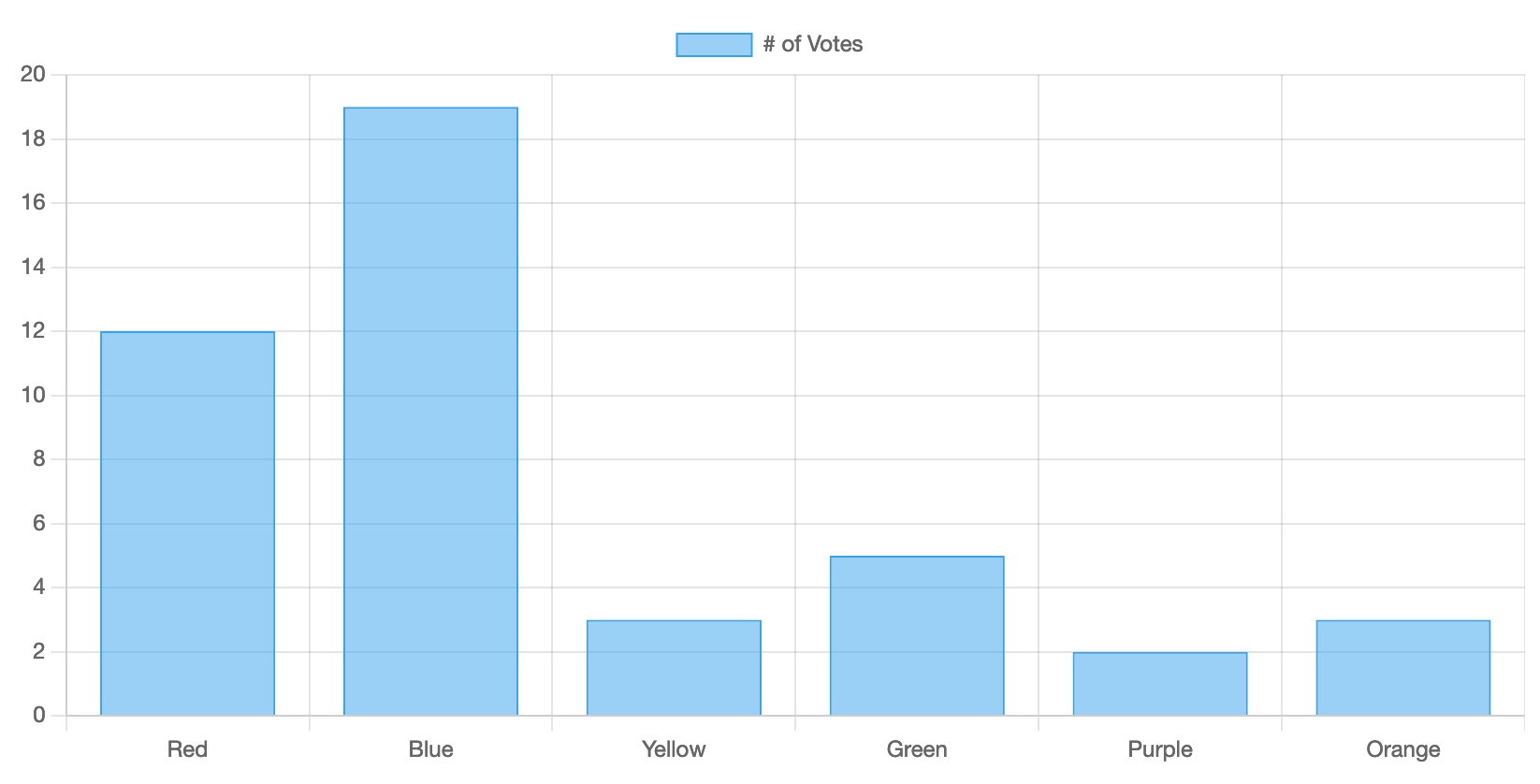
เมื่อทดสอบโปรแกรมคุณควรได้แผนภูมิดังนี้:

ส่วนแสดงผล
สร้างแท็ก canvas สำหรับใช้แสดงแผนภูมิ<div> <canvas id="myChart"></canvas> </div>Copied!
ส่วนของ CDN
สคริปต์ Chart.js จาก CDN ให้เพิ่มลงในแท็ก <head></head><script src="https://cdn.jsdelivr.net/npm/chart.js@4.4.2/dist/chart.umd.min.js"></script>Copied!
ส่วนของสคริปต์แผนภูมิและกําหนดค่าต่างๆ ของแผนภูมิ
นี่เป็นสคริปต์กําหนดค่าต่างๆ ของแผนภูมิ ได้แก่ ชนิด (chart type), ป้ายชื่อ (labels), ชุดข้อมูล (data points), และ ตัวเลือกกำหนดเอง(options) สคริปต์ทั้งหมดให้เพิ่มไว้เหนือแท็ก </body>
<script> const ctx = document.getElementById('myChart'); new Chart(ctx, { // ชนิดแผนภูมิ type: 'bar', // ชุดข้อมูล data: { // ป้ายชื่อ labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'], datasets: [{ //หมวดหมู่ label: '# of Votes', // ข้อมูล data: [12, 19, 3, 5, 2, 3], // ขนาดเส้นตาราง borderWidth: 1 }] }, options: { scales: { y: { beginAtZero: true } } } }); </script>Copied!
การสร้างแผนภูมิแท่งสําหรับชุดข้อมูลหลายชุด
นี่เป็นตัวอย่างโค้ดเต็ม สร้างแผนภูมิแท่งสําหรับชุดข้อมูลหลายชุด
<!doctype html><html lang="en"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>Chart JS</title><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet"><!-- cdn chartjs@4.4.2 --><script src="https://cdn.jsdelivr.net/npm/chart.js@4.4.2/dist/chart.umd.min.js"></script></head><body><h1>Chart JS</h1><!-- Show chart --><div><canvas id="myChart"></canvas></div><script>/** Call function */createChart ()/** Function generate chart*/function createChart (){const labels = ['G1', 'G2', 'G3', 'G4', 'G5', 'G6', 'G7'];/** Data properties */const data = {labels: labels,/** Data sets **/datasets: [{/** Data set bar 1 **/label: 'Data1',data: [65, 59, 80, 81, 56, 55, 40],backgroundColor: ['rgba(255, 159, 64, 0.2)'],borderColor: ['rgb(255, 159, 64)'],borderWidth: 1},{/** Data set bar 2 **/label: 'Data2',data: [55, 49, 60, 51, 26, 35, 60],backgroundColor: ['rgba(255, 99, 132, 0.2)'],borderColor: ['rgb(255, 99, 132)'],borderWidth: 1},{/** Data set bar 3 **/label: 'Data3',data: [25, 39, 60, 71, 56, 85, 20],backgroundColor: ['rgba(255, 205, 86, 0.2)'],borderColor: ['rgb(255, 205, 86)'],borderWidth: 1},{/** Data set bar 4 **/label: 'Data4',data: [15, 39, 80, 51, 26, 35, 50],backgroundColor: ['rgba(75, 192, 192, 0.2)'],borderColor: ['rgb(75, 192, 192)'],borderWidth: 1}]};/** Chart configuration */const config = {type: 'bar',data,options: {scales: {y: {beginAtZero: true}}}};/** Render chart */const chart = new Chart(document.getElementById('myChart'),config);}</script><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script></body></html>Copied!


