ขั้นตอนการทำ
1. คลิกเมนู "หน้าเว็บ"
2. คลิกที่ ปุ่ม "+ หน้าเว็บใหม่"
3. พิมพ์ชื่อหรือหัวข้อของหน้านี้ เช่น ติดต่อเรา หรือ Contact Us
4. คลิกที่รูป ไอคอนดินสอ
5. เลือกรายการ มุมมอง HTML
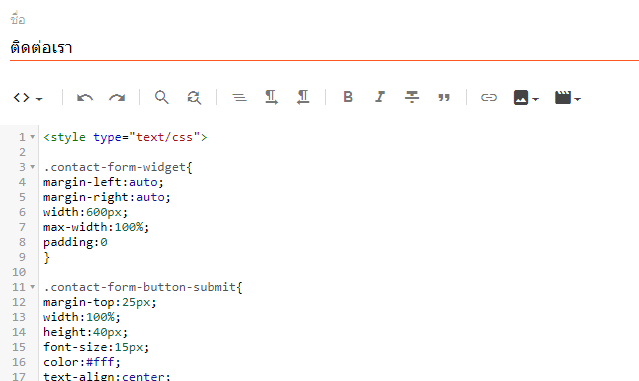
6. คัดลอกโค้ดด้านล่าง
7. นำโค้ดไปวางในหน้าเพจของเรา
10. สร้างเมนู แล้วนำลิงก์ของหน้านี้ไปวาง เป็นอันจบ
ขอจบบทความเพียงเท่านี้ก่อน แล้วพบกันใหม่ในบทความต่อไปครับ
สวัสดีครับ