Bootstrap คือชุดคำสั่งที่ประกอบด้วยภาษา CSS, HTML และ Javascript เป็นชุดคำสั่งที่ถูกพัฒนาขึ้นมาเพื่อกำหนดกรอบหรือ รูปแบบการพัฒนาเว็บไซต์ในส่วนของการปฏิสัมพันธ์กับผู้ใช้งานเว็บไซต์ ( User Interface ) เราจึงสามารถเรียก Bootstrap ว่าเป็น Front-end framework คือใช้สำหรับ พัฒนาเว็บไซต์ส่วนการแสดงผล ซึ่งแตกต่างจากภาษาประเภท Server Side Script อย่าง PHP, Python หรือภาษาอื่น ๆ
ซึ่งวันนี้เราจะนำ carousel ของ Bootstrap มาทำเป็นสไลด์แบนเนอร์โฆษณาของ Blogger กัันนะะครับ ก่อนอื่นท่านต้องแน่ใจว่าท่านได้ติดตั้งตัวจัดการแพ็คเกจ jsDelivr ซึ่งเป็น CDN ของ Bootstrap ไว้ในธีมของท่านแล้ว หากท่านยังไม่ติดตั้งให้ท่านดำเนินการตามขั้นตอนดังนี้
ขั้นตอนการติดตั้งตัวจัดการแพ็คเกจ
1. ทำการสำรองข้อมูลธีมของท่าน
2. เปิดโหมดแก้ไข HTML ของธีมของท่าน
3. ค้นหาแท็กคำว่า <head>
4. คัดลอกโค้ดด้านล่าง
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css"/>
5. นำโค้ดไปวางไว้ตำแหน่งด้านล่างของบรรทัด<head>
<head>
.....................โค้ด.............
6. ค้นหาแท็กคำว่า </body>
7. คัดลอกโค้ดด้านล่าง
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
8. นำโค้ดไปวางไว้ตำแหน่งด้านบนของบรรทัด </body>
...................โค้ด.............
</body>
9. ทำการบันทึกการแก้ไขธีม
ขั้นตอนการทำแบนเนอร์
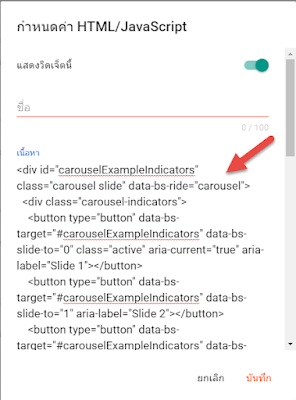
1. เพิ่มวิดเจ็ต (widget)HTML/JavaScript
2. คัดลอกโค้ด carousel จากลิงก์ด้านล่างนี้
https://getbootstrap.com/docs/5.1/components/carousel/
3. เลือกรูปแบบ carousel ที่ท่านต้องการ เช่น ....
4. คัดลอกโค้ดไปวางใน วิดเจ็ต HTML/JavaScript ที่ท่านเพิ่มเข้ามา
5. แก้ไขโค้ดของแท็ก img ทั้ง 3 บรรทัด
5.1 นำลิงก์ของรูปภาพมาใส่แทน ... ระหว่าง "" หลัง src="..."
5.2 ใส่ชื่อของรูปภาพแทน ... ระหว่าง "" หลัง alt="..."
เช่น <img src="https://github.com/semicon/semicon.github.io/blob/master/img/img-01.jpg" class="d-block w-100" alt="โลโก้">
6. บันทึกวิดเจ็ต
7. ทดสอบ ดูบล็อก
เท่านี้ท่านก็จะได้แบนเนอร์สวยๆ ไว้ใช้งานแล้วครับ หากพบปัญหาหรือข้อสงสัย ฝากข้อความไว้ครับ
แล้วพบกันใหม่ในบทความต่อไปครับ
สวัสดีครับ